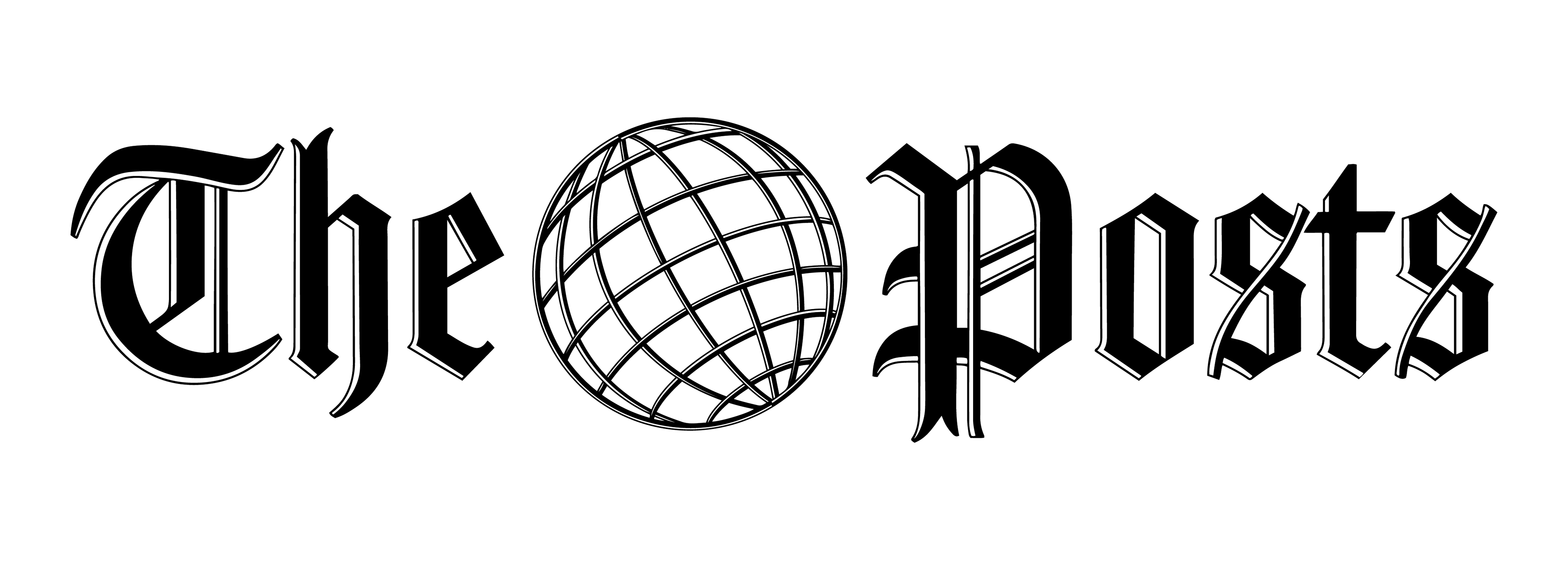
For this project, I designed a logo system for an environment/climate change-focused newsletter. I started with the client's ideas of using a blackletter typeface and incorporating a globe in the design.
I then realized this wasn't really working, and that I wanted to add a more personalized feel to the text, so I brought the text into Procreate and traced it in many different ways.
After talking with the client and selecting a version of the text to move forward with, I cleaned it up before moving on to adding a globe.


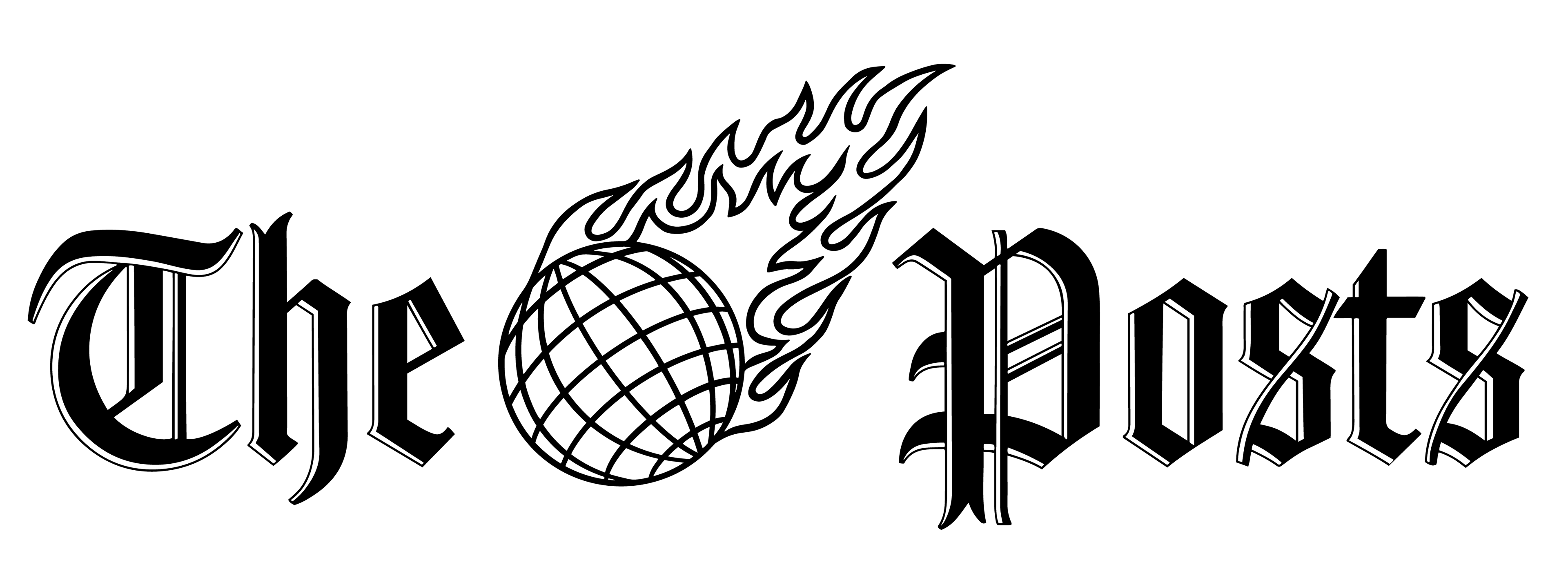
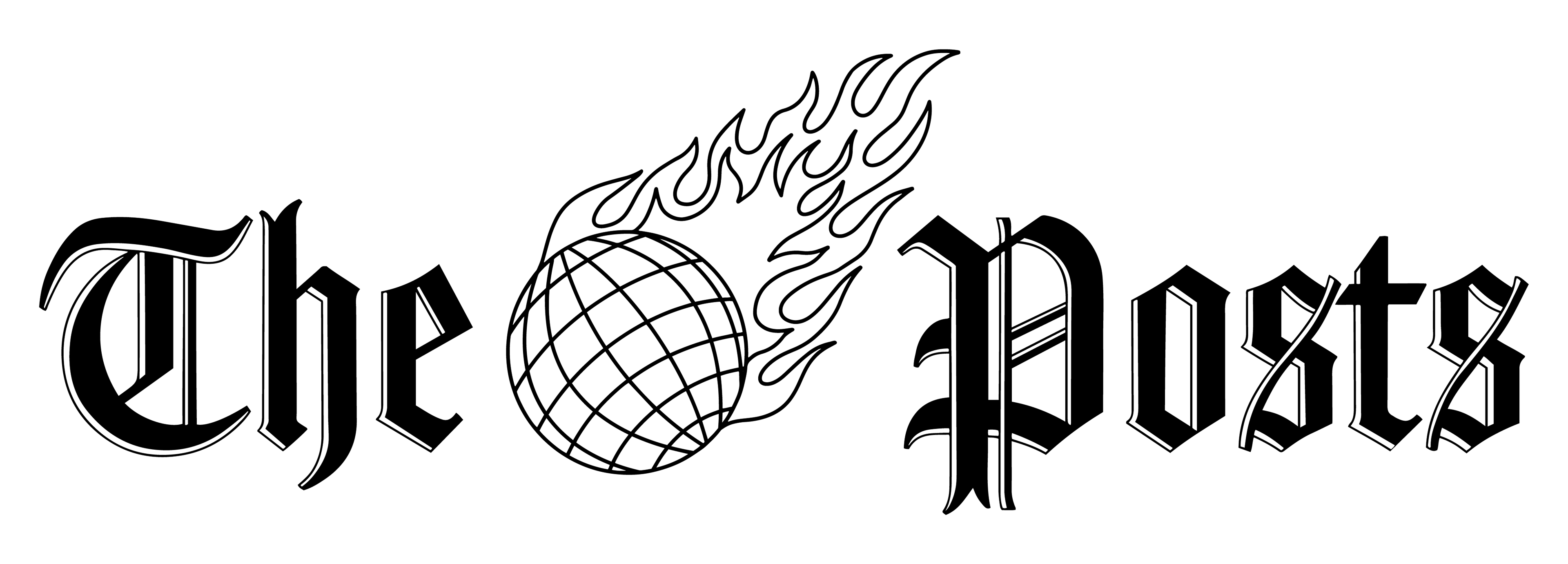
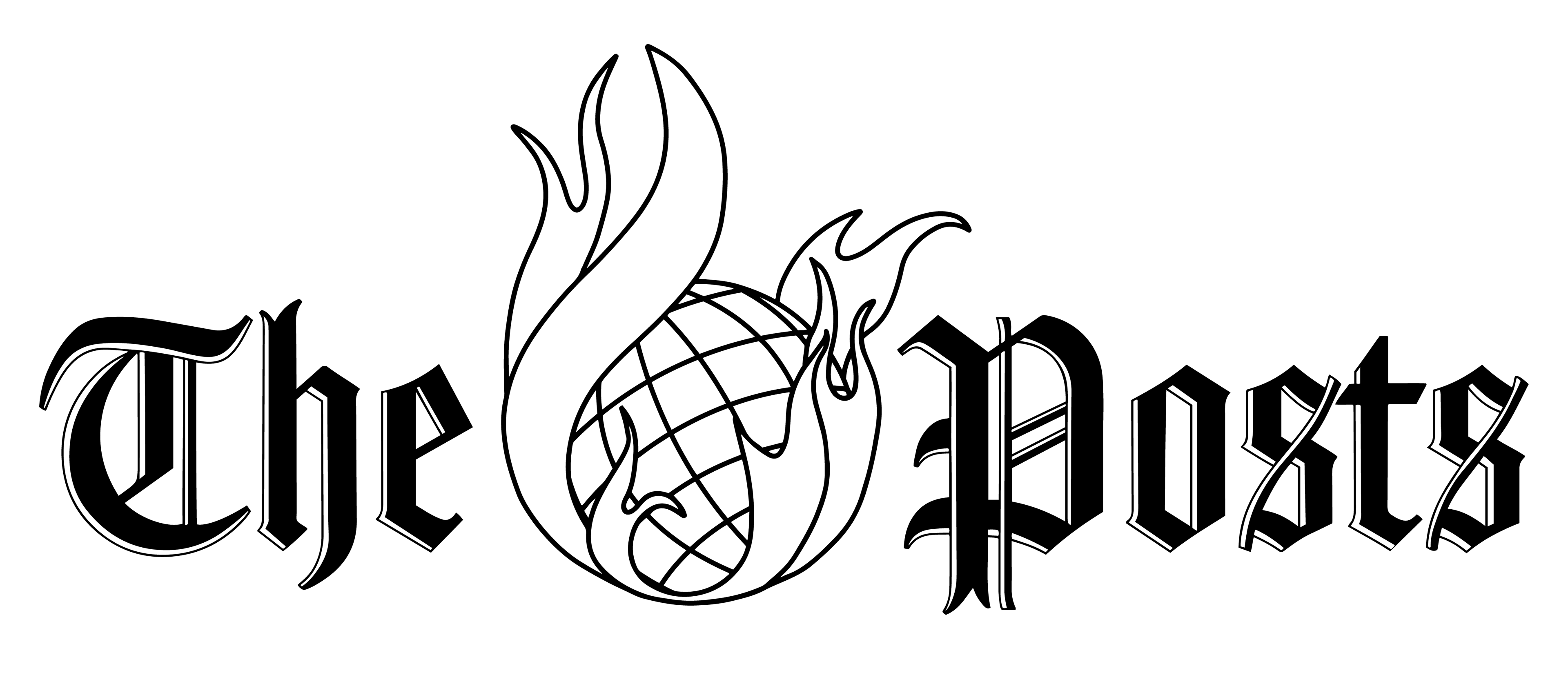
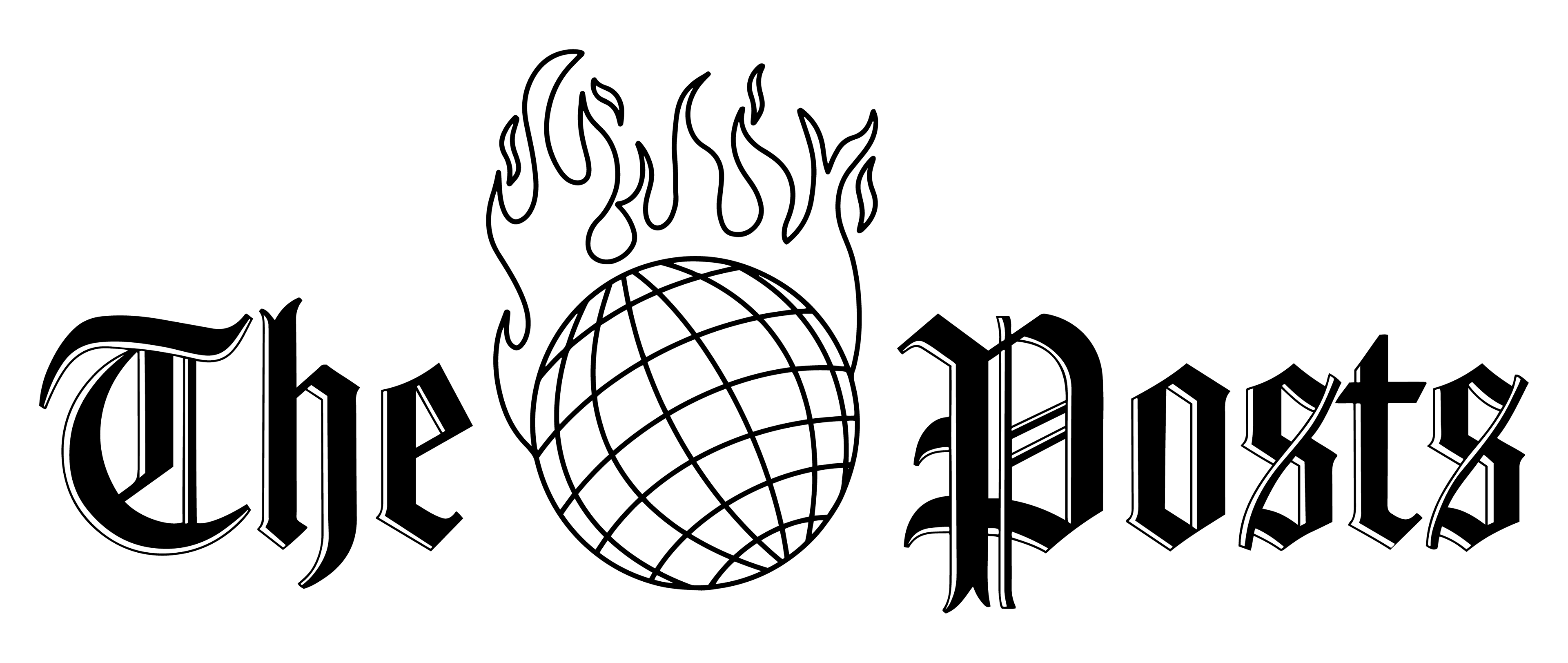
I then drew many different versions of globes (and globes on fire) while in conversation with the client.











Then I placed each globe into the text-based logo.











Lastly, the client selected the final logo.